Markdown 语法
Markdown 语法是一种简洁的标记语法,也是纯文本格式的,经过标记后浏览器会自动转换为html语法,避免写文章时使用复杂的html 语法,在任何文本编辑器内就可实现,最后透过浏览器结合样式就实现了快速的排版及样式显示。
强制语法显示原文
在语法前加反斜杠

标题语法

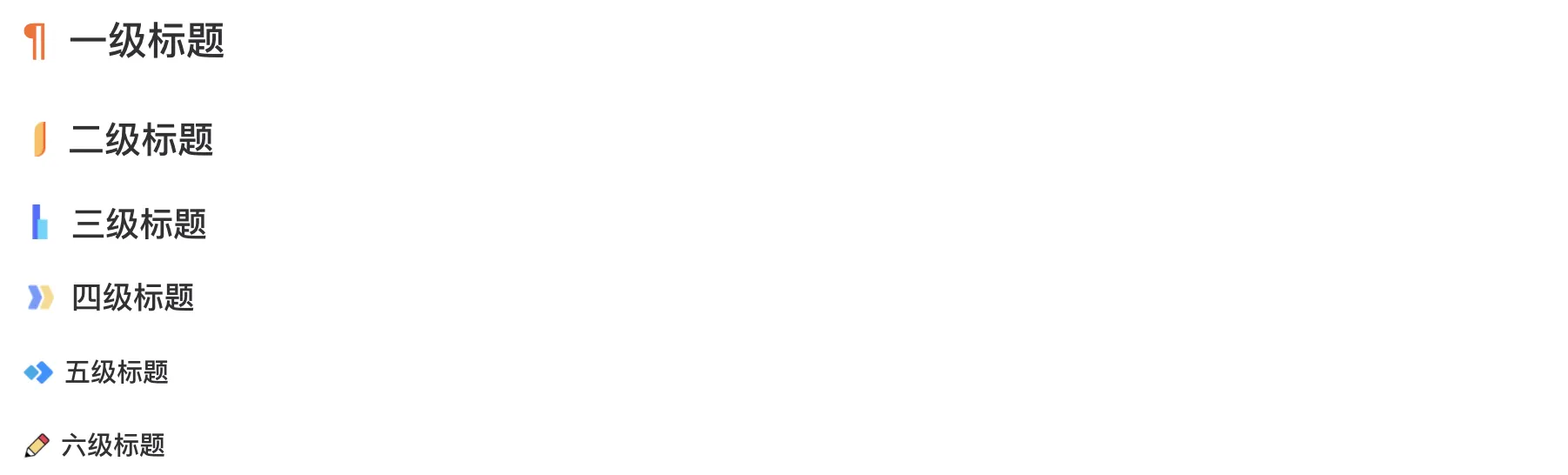
一级标题语法:#+空格+标题内容1
二级标题语法:##+空格+标题内容2
三级标题语法:###+空格+标题内容3
四级标题语法:####+空格+标题内容4
五级标题语法:#####+空格+标题内容5
六级标题语法:######+空格+标题内容6
标题样式根据主题样式不同而不同,但标题层级不会改变
段落及分割线
需多一行空白行进行分隔,或 <p>
若要段落前缩进,输入代码:  即可实现
段落之间要有分割线,三个或者三个以上的\-或者\*均可以实现
这是一条分割线
字体
- 加粗 要加粗的文字左右分别用两个**号包起来
- 斜体 要倾斜的文字左右分别用一个*号包起来 斜体再加粗 要***倾斜加粗***的文字左右分别用三个***号包起来
- 删除线
要加
删除线的文字左右分别用两个~~号包起来 - 下划线 加下划线, <u> </u> html即可
引用
在引用的文字前加>即可 引用也可以嵌套多层,如加两个>>三个>>>,更多个...
这里是个引用内容
嵌套的引用内容
引用中一样可以嵌入其它排版语法
有序无序列表
创建有序列表,在订单项中添加数字和句点
- 第一项
- 第二项
无序列表,用 - + * 加空格,任何一种都可以
- 第一项
- 第二项 其它元素
- 第三项
再引用的内容
在列表中加其它元素,该元素缩进四个空格即可
代码
直接用 ` 反引号包起来
这是单行代码 文单中间可用
直接用 ``` 三个反引号包起来
这是代码块1
这是代码块2
这是代码块3
表格
表格感觉很复杂,不是怎么好用
语法:
表头|表头|表头
---|:--:|---:
内容|内容|内容
内容|内容|内容
就是这个样子 表头|表头|表头 ---|:--:|---: 内容|内容|内容 内容|内容|内容
左侧加:,左对齐,两侧:居中,右侧加:,右对齐
插入图片
语法:

可以是绝对地址,也可以是相对地址,halo 附件库自带markdown 地址,输出是这样
![]()
外部链接
[超链接名](超链接地址 "超链接title")
[百度](http://baidu.com)
<https://markdown.p2hp.com>
<markdown@example.com>
https://markdown.p2hp.com markdown@example.com
网址不自动链接加入反引号 `https://markdown.p2hp.com`
任务清单
- [x] 可选
- [ ] 未选
- [ ] 未选
- [x] 可选
- [ ] 未选
- [ ] 未选
html语言
markdown 不支持的,或没有的语法,可以直接使用 html语法格式
红颜色
黑体字
<center>居中</center>
<font face="黑体">黑体字</font>
<font color=red size=60>红颜色</font>
<font face="黑体" size=60>黑体字</font>
<p> 与 </p> 之间的文本被显示为段落
width="120" height="100"
joe专有
插入视频
src:视频地址 width:阅读器宽度,默认为 100% height:阅读器高度,默认 500px
<joe-dplayer src="https://xxx.mp4"></joe-dplayer>
固定式标签按钮
<joe-anote icon="fa-check" href="#" type="success" content="标签按钮"></joe-anote>
<joe-anote icon="fa-battery-full" href="#" type="secondary" content="标签按钮"></joe-anote>
<joe-anote icon="fa-comment" href="#" type="warning" content="标签按钮"></joe-anote>
<joe-anote icon="fa-circle-o-notch" href="#" type="error" content="标签按钮"></joe-anote>
<joe-anote icon="fa-bar-chart" href="#" type="info" content="标签按钮"></joe-anote>
icon 采用Font Awesome 图标,可以 https://www.thinkcmf.com/font/font_awesome/icons.html 上web app去查找对应的命名
可以自定义颜色的按钮
<joe-abtn color="#409eff" icon="fa-bell" href="#" radius="3px" content="任意搭配"></joe-abtn>
<joe-abtn color="#FF1493" icon="fa-at" href="#" radius="6px" content="任意搭配"></joe-abtn>
与上相同,采用Font Awesome 图标,颜色可以自定义,使用Hex RGB,网上有对应表值,radius为圆角度数,最大18px
提示性元素
提示性固化元素
<joe-message type="success" content="成功消息"></joe-message>
<joe-message type="info" content="普通消息"></joe-message>
<joe-message type="warning" content="警告消息"></joe-message>
<joe-message type="error" content="错误消息"></joe-message>
网盘分享按钮
<joe-cloud type="default" title="这是标题" url="#" password="123456"></joe-cloud>
<joe-cloud type="360" title="这是标题" url="" password=""></joe-cloud>
<joe-cloud type="bd" title="这是标题" url="#" password=""></joe-cloud>
<joe-cloud type="ty" title="这是标题" url="" password=""></joe-cloud>
<joe-cloud type="ct" title="这是标题" url="" password=""></joe-cloud>
<joe-cloud type="wy" title="这是标题" url="" password=""></joe-cloud>
<joe-cloud type="github" title="这是标题" url="" password=""></joe-cloud>
<joe-cloud type="lz" title="这是标题" url="" password=""></joe-cloud>
装饰元素
跑马灯
<span class="joe_lamp"></span>
进度条
<joe-progress percentage="50%" color="#6ce766"></joe-progress>
彩色虚线
<joe-dotted></joe-dotted>
<joe-dotted startcolor="#1772e8" endcolor="#4cd327"></joe-dotted>
评论后可见
代码
<joe-hide></joe-hide>
emoji表情
拷贝直接使用
表情
😀😁😂😃😄😅😆😇😈😉😊😋😌😍😎😏😐😑😒😓😔😕😖😗😘😙😚😛😜😝😞😟😠😡😢😣😤😥😦😧😨😩😪😫😬😭😮😯😰😱😲😳😴😵😶😷🙁🙂🙃🙄🤐🤑🤒🤓🤔🤕🤠🤡🤢🤣🤤🤥🤧🤨🤩🤪🤫🤬🤭🤮🤯🧐😀😁😂😃😄😅😆😇😈😉😊😋😌😍😎😏😐😑😒😓😔😕😖😗😘😙😚😛😜😝😞😟😠😡😢😣😤😥😦😧😨😩😪😫😬😭😮😯😰😱😲😳😴😵😶😷😸😹😺😻😼😽😾😿🙀🙁🙂🙃🙄
符号
🅰🅱🅾🅿🆎🆑🆒🆓🆔🆕🆖🆗🆘🆙🆚🈁🈂🈚🈯🈲🈳🈴🈵🈶🈷🈸🈹🈺🉐🉑🌀🌁🌂🌃🌄🌅🌆🌇🌈🌉🌊🌋🌌🌍🌎🌏🌐🌑🌒🌓🌔🌕🌖🌗🌘🌙🌚🌛🌜🌝🌞🌟🌠🌡🌤🌥🌦🌧🌨🌩🌪🌫🌬🌭🌮🌯🌰🌱🌲🌳🌴🌵🌶🌷🌸🌹🌺🌻🌼🌽🌾🌿🍀🍁🍂🍃🍄🍅🍆🍇🍈🍉🍊🍋🍌🍍🍎🍏🍐🍑🍒🍓🍔🍕🍖🍗🍘🍙🍚🍛🍜🍝🍞🍟🍠🍡🍢🍣🍤🍥🍦🍧🍨🍩🍪🍫🍬🍭🍮🍯🍰🍱🍲🍳🍴🍵🍶🍷🍸🍹🍺🍻🍼🍽🍾🍿🎀🎁🎂🎃🎄🎅🎆🎇🎈🎉🎊🎋🎌🎍🎎🎏🎐🎑🎒🎓🎖🎗🎙🎚🎛🎞🎟🎠🎡🎢🎣🎤🎥🎦🎧🎨🎩🎪🎫🎬🎭🎮🎯🎰🎱🎲🎳🎴🎵🎶🎷🎸🎹🎺🎻🎼🎽🎾🎿🏀🏁🏂🏃🏄🏅🏆🏇🏈🏉🏊🏋🏌🏍🏎🏏🏐🏑🏒🏓🏔🏕🏖🏗🏘🏙🏚🏛🏜🏝🏞🏟🏠🏡🏢🏣🏤🏥🏦🏧🏨🏩🏪🏫🏬🏭🏮🏯🏰🏳🏴🏵🏷🏸🏹🏺🏻🏼🏽🏾🏿🐀🐁🐂🐃🐄🐅🐆🐇🐈🐉🐊🐋🐌🐍🐎🐏🐐🐑🐒🐓🐔🐕🐖🐗🐘🐙🐚🐛🐜🐝🐞🐟🐠🐡🐢🐣🐤🐥🐦🐧🐨🐩🐪🐫🐬🐭🐮🐯🐰🐱🐲🐳🐴🐵🐶🐷🐸🐹🐺🐻🐼🐽🐾🐿👀👁👂👃👄👅👆👇👈👉👊👋👌👍👎👏👐👑👒👓👔👕👖👗👘👙👚👛👜👝👞👟👠👡👢👣👤👥👦👧👨👩👪👫👬👭👮👯👰👱👲👳👴👵👶👷👸👹👺👻👼👽👾👿💀💁💂💃💄💅💆💇💈💉💊💋💌💍💎💏💐💑💒💓💔💕💖💗💘💙💚💛💜💝💞💟💠💡💢💣💤💥💦💧💨💩💪💫💬💭💮💯💰💱💲💳💴💵💶💷💸💹💺💻💼💽💾💿📀📁📂📃📄📅📆📇📈📉📊📋📌📍📎📏📐📑📒📓📔📕📖📗📘📙📚📛📜📝📞📟📠📡📢📣📤📥📦📧📨📩📪📫📬📭📮📯📰📱📲📳📴📵📶📷📸📹📺📻📼📽📿🔀🔁🔂🔃🔄🔅🔆🔇🔈🔉🔊🔋🔌🔍🔎🔏🔐🔑🔒🔓🔔🔕🔖🔗🔘🔙🔚🔛🔜🔝🔞🔟🔠🔡🔢🔣🔤🔥🔦🔧🔨🔩🔪🔫🔬🔭🔮🔯🔰🔱🔲🔳🔴🔵🔶🔷🔸🔹🔺🔻🔼🔽🕉🕊🕋🕌🕍🕎🕐🕑🕒🕓🕔🕕🕖🕗🕘🕙🕚🕛🕜🕝🕞🕟🕠🕡🕢🕣🕤🕥🕦🕧🕯🕰🕳🕴🕵🕶🕷🕸🕹🕺🖇🖊🖋🖌🖍🖐🖕🖖🖤🖥🖨🖱🖲🖼🗂🗃🗄🗑🗒🗓🗜🗝🗞🗡🗣🗨🗯🗳🗺🗻🗼🗽🗾🗿🙅🙆🙇🙈🙉🙊🙋🙌🙍🙎🙏🚀🚁🚂🚃🚄🚅🚆🚇🚈🚉🚊🚋🚌🚍🚎🚏🚐🚑🚒🚓🚔🚕🚖🚗🚘🚙🚚🚛🚜🚝🚞🚟🚠🚡🚢🚣🚤🚥🚦🚧🚨🚩🚪🚫🚬🚭🚮🚯🚰🚱🚲🚳🚴🚵🚶🚷🚸🚹🚺🚻🚼🚽🚾🚿🛀🛁🛂🛃🛄🛅🛋🛌🛍🛎🛏🛐🛑🛒🛠🛡🛢🛣🛤🛥🛩🛫🛬🛰🛳🛴🛵🛶🛷🛸🛹🛺🤐🤑🤒🤓🤔🤕🤖🤗🤘🤙🤚🤛🤜🤝🤞🤟🤠🤡🤢🤣🤤🤥🤦🤧🤨🤩🤪🤫🤬🤭🤮🤯🤰🤱🤲🤳🤴🤵🤶🤷🤸🤹🤺🤼🤽🤾🥀🥁🥂🥃🥄🥅🥇🥈🥉🥊🥋🥌🥍🥎🥏🥐🥑🥒🥓🥔🥕🥖🥗🥘🥙🥚🥛🥜🥝🥞🥟🥠🥡🥢🥣🥤🥥🥦🥧🥨🥩🥪🥫🦀🦁🦂🦃🦄🦅🦆🦇🦈🦉🦊🦋🦌🦍🦎🦏🦐🦑🦒🦓🦔🦕🦖🦗🧀🧐🧑🧒🧓🧔🧕🧖🧗🧘🧙🧚🧛🧜🧝🧞🧟🧠🧡🧢🧣🧤🧥🧦 ☝⛹✊✋✌✍🎅🏂🏃🏄🏇🏊🏋🏌👂👃👆👇👈👉👊👋👌👍👎👏👐👦👧👨👩👮👰👱👲👳👴👵👶👷👸👼💁💂💃💅💆💇💪🕴🕵🕺🖐🖕🖖🙅🙆🙇🙋🙌🙍🙎🙏🚣🚴🚵🚶🛀🛌🤘🤙🤚🤛🤜🤝🤞🤟🤦🤰🤱🤲🤳🤴🤵🤶🤷🤸🤹🤽🤾🧑🧒🧓🧔🧕🧖🧗🧘🧙🧚🧜🧝⏫⏬⏭⏮⏯⏰⏱⏲⏳⏸⏹⏺Ⓜ☔☕☝♈♉♊♋♌♍♎♏♐♑♒♓♟♿⚓⚡⚪⚫⚽⚾⛄⛅⛎⛏⛑⛓⛔⛩⛪⛰⛱⛲⛳⛴⛵⛷⛸⛹⛺⛽✂✅✈✉✊✋✌✍✏✒✔✖✝✡✨✳✴❄❇❌❎❓❔❕❗❣❤➕➖➗➡➰➿⤴⤵⬅⬆⬇⬛⬜⭐⭕〰〽㊗㊙🀄🃏
PS
把Markdown与M 酷的joe专用说明结合,方便写文章时参考,详细使用参见M 酷主页的详细说明:https://bbchin.com 本部份joe 主题专用,需使用halo-theme-joe2.0 主题方能生效。



评论区